Tamamen ücretsiz admin panelli kişisel web sayfası nasıl kurulur
Kendinizi tanıttığınız, etkinliklerinizi vesaire duyurabildiğiniz, yeni bir bilgi girmenin telefondan twit atmak kadar kolay olduğu bir web sayfanızın olmasını ister misiniz, kim istemez ki :) hadi beraber yapalım.
Bazı teknoloji ve hizmetleri organize bir şekilde kullanacağız. Yalnızca bu makalede yer alan yazıları takip ederek ve bağlantılı bir GitHub repository’mi inceleyerek neredeyse kod yazmadan ücretsiz olarak web sayfanızı yayına alabileceksiniz.
Bittiğinde böyle görünecek: https://safagayret.com
Sözünü ettiğim o GitHub repository’m: https://github.com/gayret/safagayretcom-nextjs

Kullanacağımız teknoloji ve servisler
Airtable.com

Bu platformda oluşturacağınız ücretsiz hesap ile ‘veri tabanı’ ihtiyacınızı yönetebileceksiniz, bu platformun sağladığı mobile app sayesinde (Airtable) web sayfanızdaki içerikleri telefonunuzdan kolayca kontrol edebileceksiniz. https://airtable.com

Mükemmel değil mi, telefonunuzdan, twit atar gibi web sayfanızın içeriklerini yönetebileceksiniz.
Airtable oldukça sade ve basit bir ara yüze sahip, “kullanıcı dostu” etiketini fazlasıyla hak ediyor. Dolayısıyla veri tabanınızı, tablolarınızı nasıl kuracağınızı anlatmayacağım. Bunları yaptığınızı varsayıyorum. Buradaki verileri web sayfanızda anlık olarak nasıl göstereceksiniz onu anlatacağım.
NextJS
Tüm arama motorlarında bulunabilir, modern, güvenli, tertemiz bir web sayfa istiyorsanız NextJS tüm ihtiyaçlarınızı karşılayacak bir framework. NextJS’i kendi dokümantasyonundaki adımları izleyerek kurabilirsiniz. https://nextjs.org
GitHub
Kodları bir bulutta barındırmamız lazım, buna ek olarak deployment sürecinde de önemli bir rol oynayacak. Her şeyi GitHub’da bir repository oluşturarak başlatabilirsiniz.
Vercel
Web sayfamızı ücretsiz olarak yayınlayacak koca yürekli platform Vercel. NextJS’in de arkasındaki şirket olan bu organizasyon ihtiyacımız olan hosting hizmetini bir çocuğun yönetebileceği sadelikte sunuyor.

Buradaki Add New… butonuna tıklayın, “Project” seçimini yaptıktan sonra çıkan ekranda ilgili GitHub repository’nizi seçin. Hepsi bu kadar. Artık o repository’deki seçim yaptığınız branch’e, her commit attığınızda deployment otomasyonu devreye girecek.
Özelleştirilmiş domain
Vercel web sayfanızı safagayret.vercel.app gibi ücretsiz bir subdomain ile yayınlar. Bu subdomain yerine zaten size ait olan safagayret.com gibi bir domain ile çalıştırmak istiyorsanız. Proje ayarlarındaki custom domain bölümüne gidip gerekli ayarları yapın.

Hadi biraz kod yazalım
Kendi web sayfamızı hazırlarken ihtiyaç duyacağımız teknoloji ve servisleri anladık, gerekli ayarlamaları yaptık. Artık biraz kod yazabiliriz.
Yeni bir NextJS projesini yarattığınızda page.js dosyasını ana sayfanız olarak düzenleyin.
// app -> page.js
import Image from "next/image";
import ProfilePicture from "./assets/img/profile.webp";
export default function Home() {
return (
<section className="bordered image-and-text">
<Image src={ProfilePicture} alt="profile picture" />
<h1>Safa Gayret</h1>
<small>Yazılım Mühendisi</small>
<p>JavaScript, VueJS, ReactJS</p>
</section>
);
}Benim ana sayfam 13 satırdan ibaret, siz kafanıza göre takılın.
Ana sayfada veri tabanından veri çekmeye ihtiyaç duymadık. “Yazılımla ilgili bazı makalelerim” sayfasında ihtiyaç duyacağız.
O zaman Airtable Instance yaratmamızın zamanı geldi.
Airtable’dan istifade edebilmek için projemize Airtable JavaScript Client adlı bağımlılığı kurun.
npm i airtable
app klasörü altında (adı tercihe bağlı) lib adlı bir klasör oluşturun. İçerisine airtable.js adında bir JS dosyası oluşturun. Aşağıdaki 27 satırı yapıştırın.
// app -> lib -> airtable.js
import Airtable from "airtable"
const fetchAirtableTable = async (tableName) => {
const base = new Airtable({ apiKey: process.env.AIRTABLE_API_KEY }).base(
process.env.AIRTABLE_BASE
);
const records = await base(tableName)
.select({ view: "Grid view" })
.all();
const groupedRecords = records.reduce((accum, current) => {
const { date, text, link } = current.fields;
if (!accum[date]) {
accum[date] = { date, link, texts: [] };
}
accum[date].texts.push(text);
return accum;
}, {});
return Object.values(groupedRecords).reverse();
};
export {fetchAirtableTable}Bu koddaki process.env.AIRTABLE_API_KEY ve process.env.AIRTABLE_BASE bilgilerini Airtable’dan edinebilirsiniz.
Ben date bilgisine göre kayıtları gruplamak istediğim için bir reduce işlemi yaptım bu muhtemelen sizin projenizde ihtiyaç duymayacağınız bir şey. Bunu kendinize göre refactor edersiniz.
Evet Airtable Instance da hazır. Artık “Yazılımla ilgili bazı makalelerim” sayfamızı oluşturabiliriz.
app klasörü içerisine sayfamızın klasörünü oluşturalım software-articles bu klasör içerisine page.js adlı bir dosya oluşturalım.
// app -> software-articles -> page.js
import TimeLineCard from "../components/TimeLineCard/timeLineCard";
import { fetchAirtableTable } from "../lib/airtable";
export const revalidate = 3600;
export default async function SoftwareArticles() {
const data = await fetchAirtableTable("softwareArticles");
return (
<div className="bordered">
<h1>Yazılımla ilgili bazı makalelerim</h1>
{data.map((time) => (
<TimeLineCard
key={time.texts}
texts={time.texts}
date={time.date}
link={time.link}
/>
))}
</div>
);
}Not: NextJS eskiden (Pages Router zamanında) isteğe bağlı olarak ayarladığınız Static Site Generator’ü yani bir tür otomatik cache’leyiciyi yeni (App Router) güncellemesinde varsayılan olarak getirmiş. Yalnızca buradaki cache’leme ömrünü, daha doğrusu yeniden doğrulama sıklığını bizim söylememiz gerekiyor. Bunu
page.jsiçerisindekirevalidatebilgisi ile yapıyoruz. Saniye cinsinden alıyor. Yani buraya 3600 girersek saatte bir kez veri tabanına gidip yeni verileri getirip derliyor. İçeriğinizin potansiyel değişme sıklığına göre bunu ayarlayabilirsiniz.
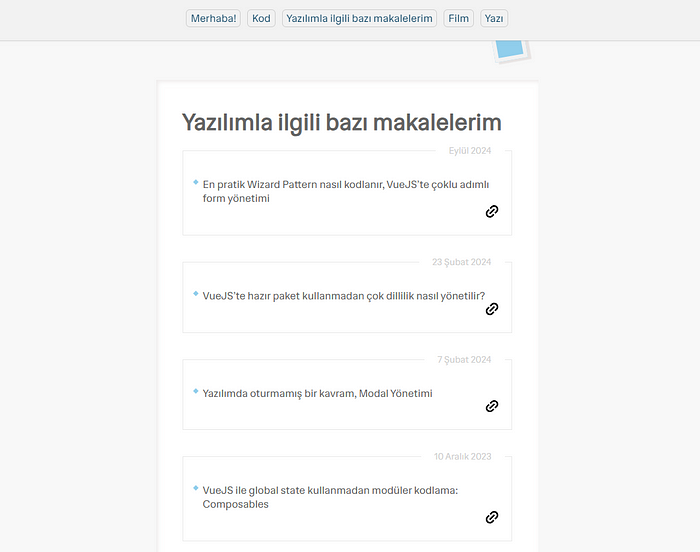
Son olarak buradaki TimeLineCard componenti ile çekilen veriyi ekranda görmek istediğim gibi düzenledim. Bu componenti de tıpkı sayfayı düzenleyeceğiniz gibi kendi tasarım arzularınıza göre yeniden kurgulayabilirsiniz.
// app -> components -> TimeLineCard -> timeLineCard.js
import Image from "next/image";
import linkSvg from "../../assets/img/link.svg";
import Link from "next/link";
export default function TimeLineCard({ texts, date, link }) {
return (
<div className="time-line-card">
<span className="time-line-card-date">{date}</span>
{texts.map((t) => (
<p key={t} className="time-line-card-text">
{t}
</p>
))}
<div className="time-line-footer">
{link && (
<Link href={link} target="_blank">
<Image src={linkSvg} alt="link" width={15} />
</Link>
)}
</div>
</div>
);
}Evet artık telefonunuza kuracağınız Airtable uygulaması ile web sayfanızdaki içerikleri yönetebilirsiniz. Hangi içeriklerin dinamik, hangilerinin sabit olacağına karar verebilirsiniz.
Mevcutta bir alan adınız (domain) da varsa tamamen ücretsiz ve tüm modern standartları karşılayan bir web sayfanız oldu.
Güzel günlerde kullanın.
